The City’s Style Guide provides guidelines for design elements such as typography and color. These exist to strengthen and unify the City’s online brand identity and user experience. We strongly encourage you to use them when designing an online application, agency website, microsite, campaign, or any other page linking to NYC.gov.
Logo Guide
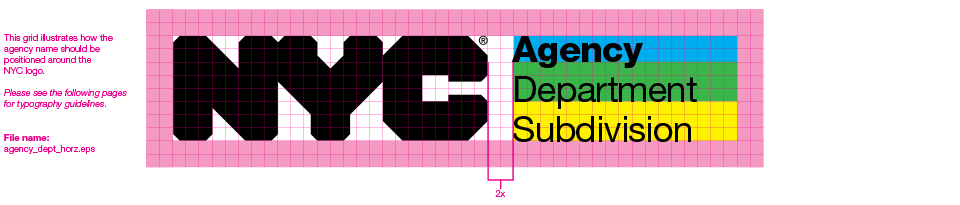
The City’s most recognizable brand asset is its logo. Its bold block style is easily identifiable and works in a number of configurations. Different agencies can choose to use it in a solid color or fill it with vibrant imagery, but all City sites must use the logo according to official Email the Content Strategy Team to request the NYC Logo Guidelines.

Fonts and Typography
We recommend the following font characteristics for all City-related sites.
Base Font Size
Existing NYC.gov sites: 16px
New sites: 18.677px
Avoid using absolute sizes. Instead, use relative sizes by setting the base font size in the html or body tag, and using the rem unit for all spacing throughout the site.
Font Stack
Use the following as your standard font stack:
font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
Text Color
Gray: hex
#333333
rgb(51,51,51)Black: hex
#000000
rgb(0,0,0)Text Elements
Line Length
75 characters per line (cpl) of text or fewer will allow for optimal readability and scannability. (For reference, this paragraph has an average of 75 cpl). While higher cpl may result in faster reading speed, a target of 45-75 cpl is commonly advised. If you’re not sure whether a line is too long, test by reading it and seeing if your eye loses its place between the end of one line and the beginning of another. If so, reduce the characters per line.
Line Height
Make sure there’s adequate line height for paragraphs of text. Headline text may have tighter line spacing, depending on your design. A line height of 1.6 is a good starting point for all paragraph text. You can set this using the line-height property.
Headings
Headings can help you format content for better readability, and are key to making information accessible to users with disabilities and low-literacy levels.
Current heading sizes used on NYC.gov:
h1 heading |
39px (2.5rem) |
h2 heading |
36px (2rem) |
h3 heading |
24px (1.75rem) |
Read more about properly formatting headings in the Accessibility section.
Colors
Choose colors that reflect your agency and its target audiences. Be aware that colors convey moods and meaning without words. Red, for instance, can be seen as negative, while blue and green connote more positive emotions.
With these things in mind, create a color palette of primary, secondary, and tertiary colors that work together visually and meet contrast requirements.
Example
NYC.gov Teamsite color palette:
- Hex #0a5796, rgb (10,87,150)
- Hex #1771b7, rgb (23,113,183)
- Hex #000000, rgb (0,0,0)
- Hex #333333, rgb (51,51,51)
Color Contrast
Color contrast ratios between text and background colors must be at least 4.5:1 to pass the WCAG 2.1 AA accessibility requirements.
Read more about color and accessibility in the Accessibility section.
